Sitemize ilk giren kullanıcılar genelde dönüşüm odaklı olmuyorlar dolayısıyla tüm fırsatlarımızı onlar için açmak çok etkili olmayabilir. Bunun yerine sitemize belli bir süre geçtikten sonra tekrar giren kullanıcılara daha özel hissetmeleri için bir popUp sunmamız dönüşüm oluşturma olasılıklarını daha da yükseltecektir. Bu senaryoyu şu şekilde inceleyelim;
- Kullanıcı reklamlarımızdan etkilenerek verdiğimiz hizmet/ürün için sitemize girdi amacı sadece incelemek yada fiyat öğrenmek olsun, aksiyon almadan siteden çıktı,
- Bir süre sonra aynı kullanıcı Re-marketing kampanyamızdan veya direkt olarak siteye girdi,
- Ona özel olduğunu hissettirecek indirim kodu yada farklı bir avantaj sunduk.
Gelin bunu nasıl yapacağımızı birlikte bakalım. Sistem şu şekilde işleyecek.
Kullanıcı siteye girdiğinde iki adet cookie oluşturacağız birincisi 2 gün sonra silinecek ikincisi 30 gün sonra, eğer kullanıcı ilk girişinden 2 gün önce giriş yaparsa hiçbir şey gösterilmeyecek, eğer 2 ve üstü günlerde girerse tek seferlik görebileceği popUp göstereceğiz.
Cookie Oluşturma
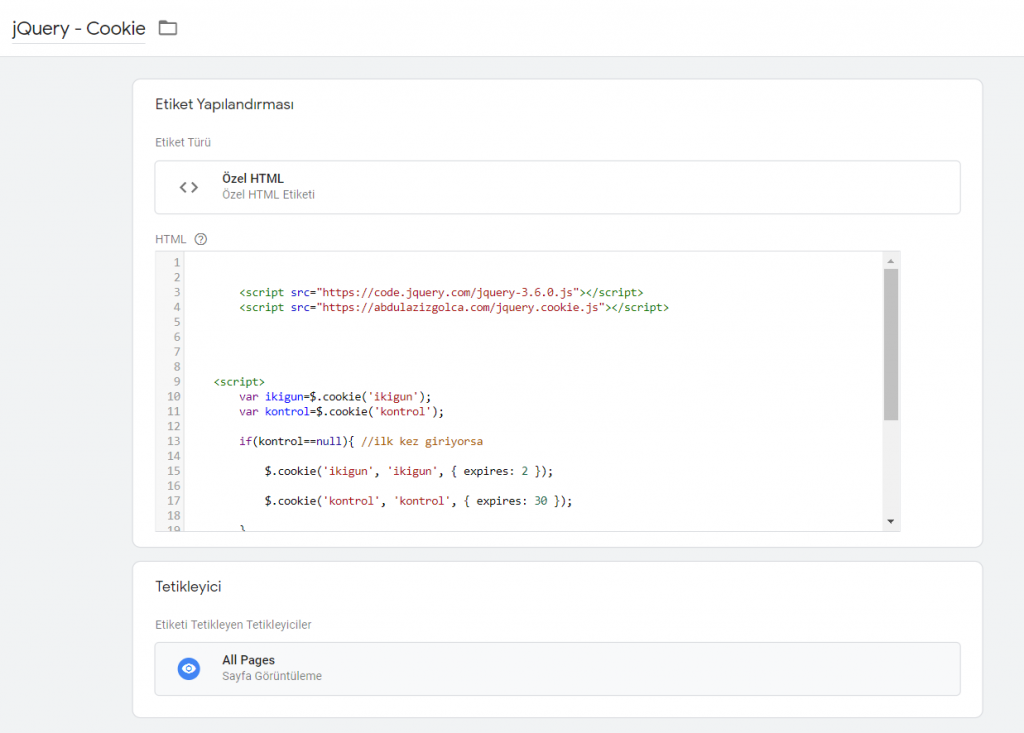
Aşağıda paylaşacağım kod betiğini GTM ile yeni HTML etiketi oluşturarak sitemize ekleyelim.
// Gün ayarlamalarını değiştirmek istiyorsanız expires ayalarını değiştirebilirsiniz.
// Dilerseniz jquery.cookie.js dosyasını indirip kendi ana dizininizde çalıştırabilirsiniz.
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://abdulazizgolca.com/jquery.cookie.js"></script>
<script>
var ikigun=$.cookie('ikigun');
var kontrol=$.cookie('kontrol');
if(kontrol==null){ //ilk kez giriyorsa
$.cookie('ikigun', 'ikigun', { expires: 2 });
$.cookie('kontrol', 'kontrol', { expires: 30 });
}
if(ikigun==null && kontrol=="kontrol"){
$.cookie('kontrol', 'kontrol2', { expires: 30 });
}
</script>

PopUp oluşturma
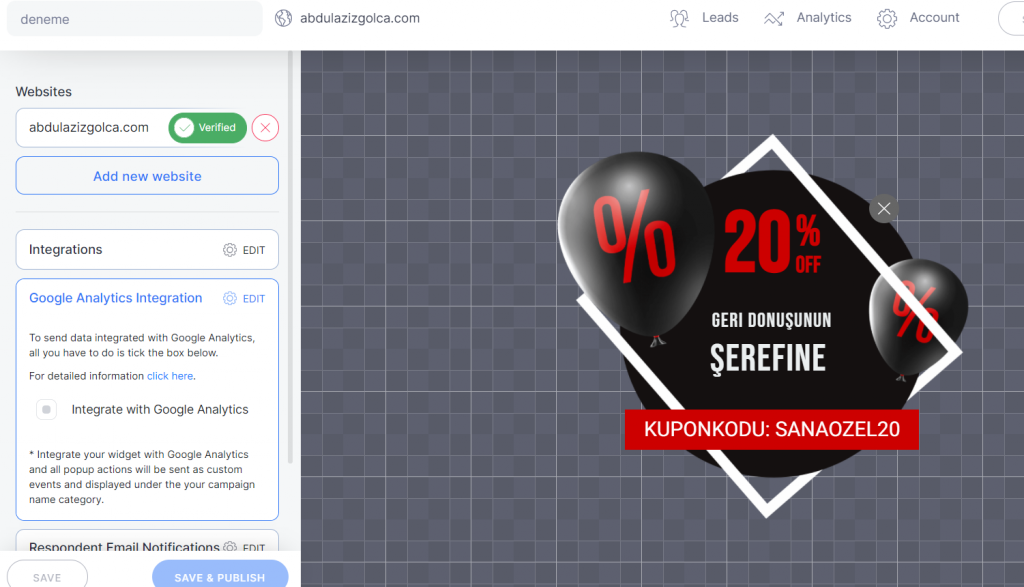
Basit düzeyde kodlama bilginiz var ise kendiniz hazırlayabilirsiniz yada 3. party araçlardan faydalanabilirsiniz. Biz ikinci seçenek üzerinden ilerleyeceğiz. PopUp oluşturmak için PopupSmart uygulamasından faydalanacağız.
Siteden üzerinden üyelik oluşturduktan sonra hızlı bir şekilde popup oluşturabilirsiniz.

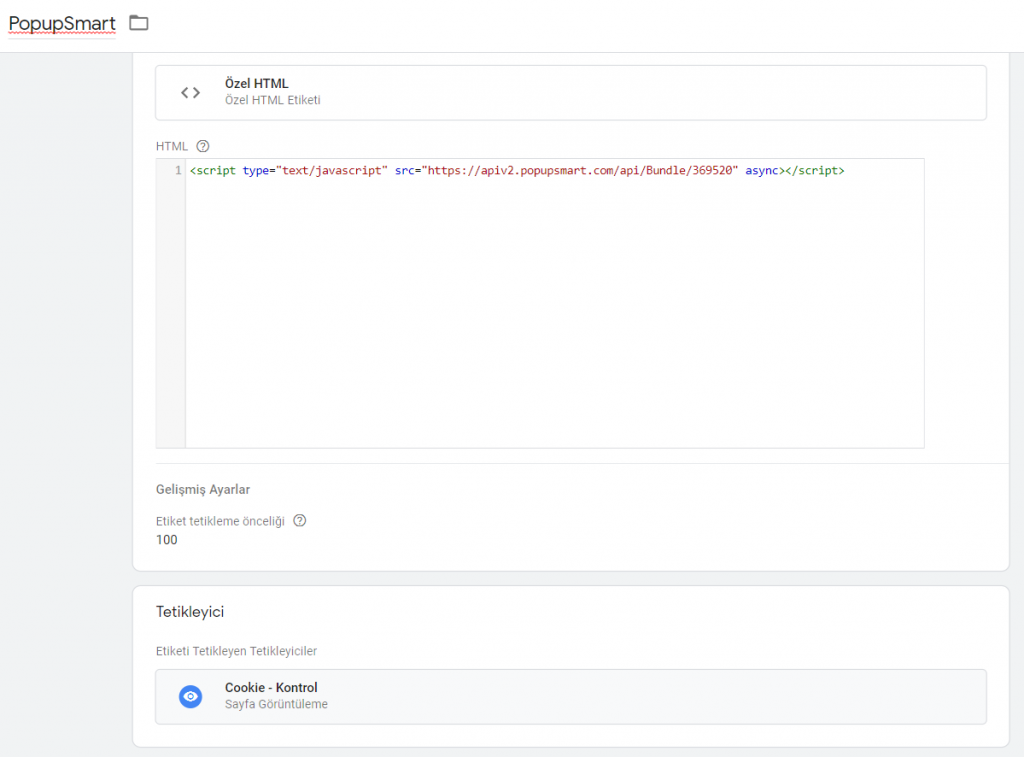
Ardından oluşturduğumuz scripti GTM üzerinden yeni HTML etiketi olarak oluşturalım. Gelişmiş seçenekler kısmından etiketlenme önceliğini 100 yapalım.

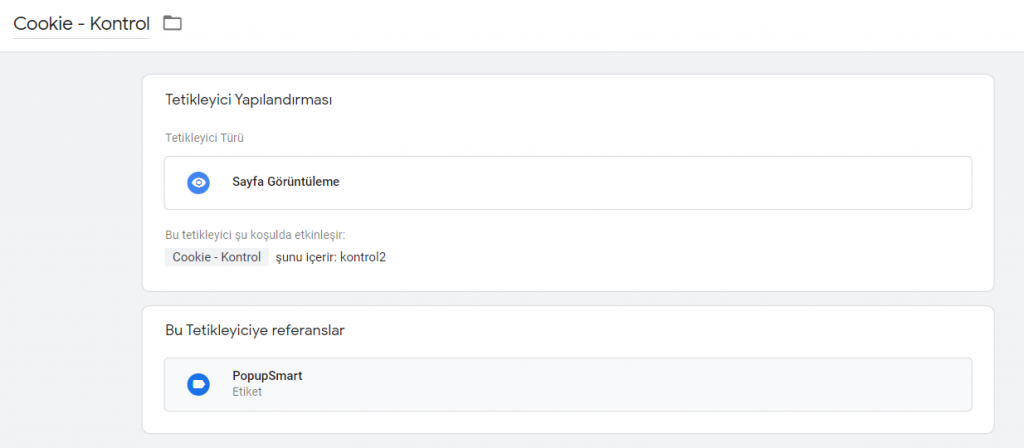
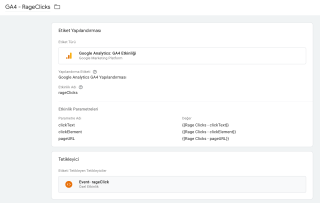
Tetikleyici ayarı
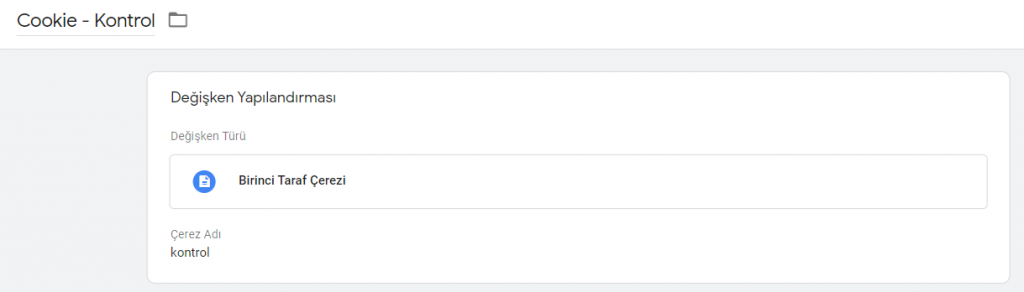
Tetikleyici oluşturmak için cookie tanımlı bir değişken oluşturmamız gerekiyor. Sırasıyla şu işlemleri yapalım.
- Değişkenler > Kullanıcı Tanımlı Değişkenler > Yeni (Birinci Taraf Çerezi) > Çerez Adı: kontrol

Şimdi yukarıda popup için oluşturduğumuz etikete geri dönelim. Sırasıyla şu işlemleri yapalım
- Tetikleyici > Yeni Tetikleyici (+) > Tetikleyici Yapılandırması (Sayfa Görüntüleme) > Bazı Sayfa Görüntülemeler > Koşul: Cookie – Kontrol / eşittir / kontrol2

TEST
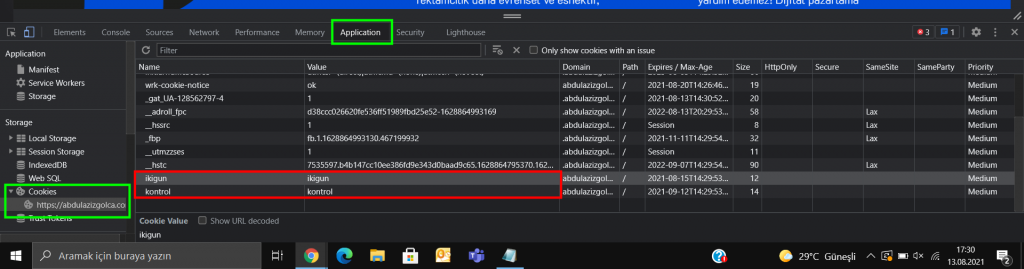
Evet tüm işleri tamamladık sıra test etmeye geldi. Gizli sekmede web sitemizi açalım ardından devtools penceremizden Application sekmesine gelelim ve sol pencereden cookie ayarlarına gelelim.

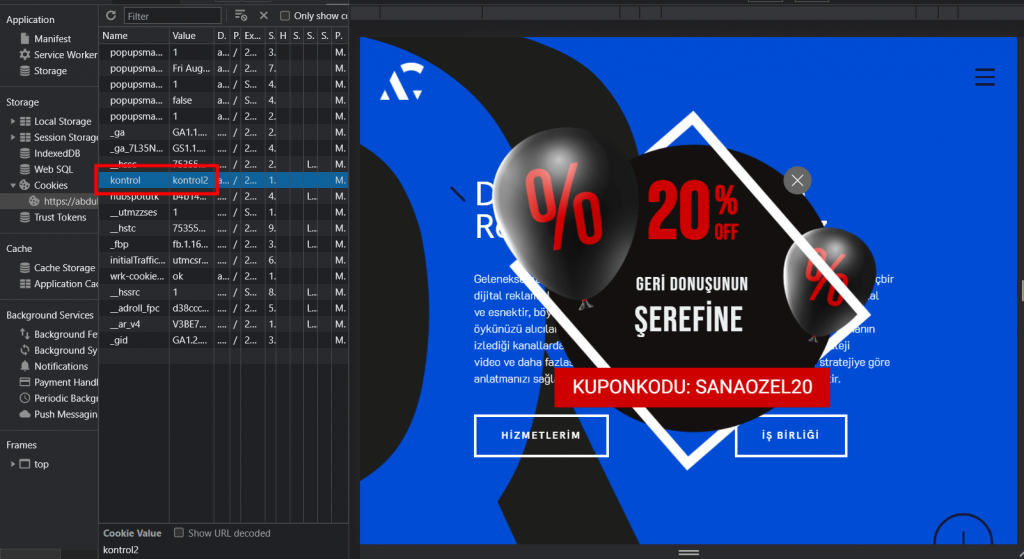
Kullanıcı 2 gün sonra siteye girdiğinde nasıl bir ekranla karşılaşacağını görmek için “ikigün” cookie sini silelim ve sayfayı yenileyelim. Kontrol cookie sinin value değerinin kontrol2 olduğunu göreceksiniz. Tekrar yeni sekmede web sitenizi açtığınızda sizi oluşturduğunuz popUp karşılayacak 🙂

Bu yöntem sayesinde müşterilerimize kendilerini özel hissedecekleri popUp’lar oluşturabilir ve satışlarımızı arttırma imkanı yaratabiliriz.
Bu scripti oluşturmamda bana yardımcı olan sevgili ekip arkadaşım Veysel Dizmen‘e teşekkür ederim.





Çok güzel bir yazı elinize sağlık. Bu konu hakkında yakın zamanda bir araştırma yapıyordum güzel denk geldi.
Faydalanmanıza sevindim 🙂