Web sitemizde içerik sayımızın fazla olduğu durumlarda tüm sayfaların hız durumlarını kontrol etmek oldukça zorlayıcı olabiliyor. Kullanıcı hareketlerini anlık olarak takip edebiliyor olmak sayfalar üzerinde gözümüzden kaçan hız hatalarını daha hızlı tespit etmemize yardımcı olacaktır, gelin bunu nasıl yapacağımıza bir bakalım.
Aslında işlem çok basit kullanıcının sayfa yüklerken tükettiği süreyi bir değişkene tanımlayacağız ve bu değeri Google Analytics hesabımıza event olarak göndereceğiz.
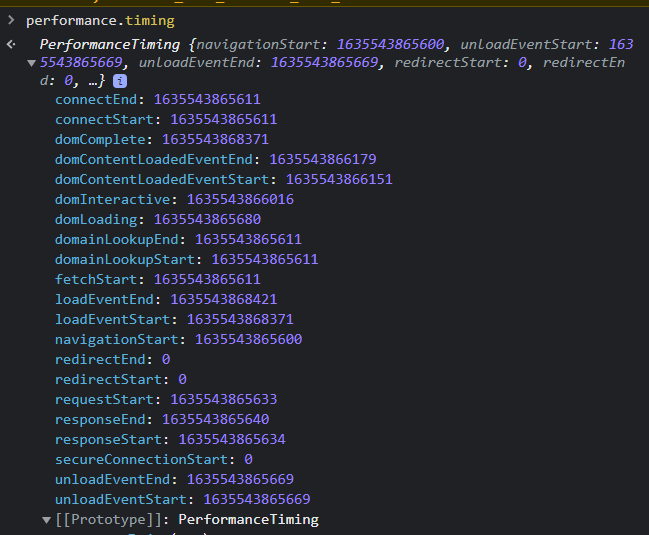
Kullanıcı Sayfa Yüklenme Değeri (performance.timing)
Bu değeri tarayıcımız üzerinde geliştirici sekmesi üzerinden konsol bölümüne performance.timing olarak aratarak hangi adımların yüklenmesinde ne kadar süre harcadığınızı görebilirsiniz.

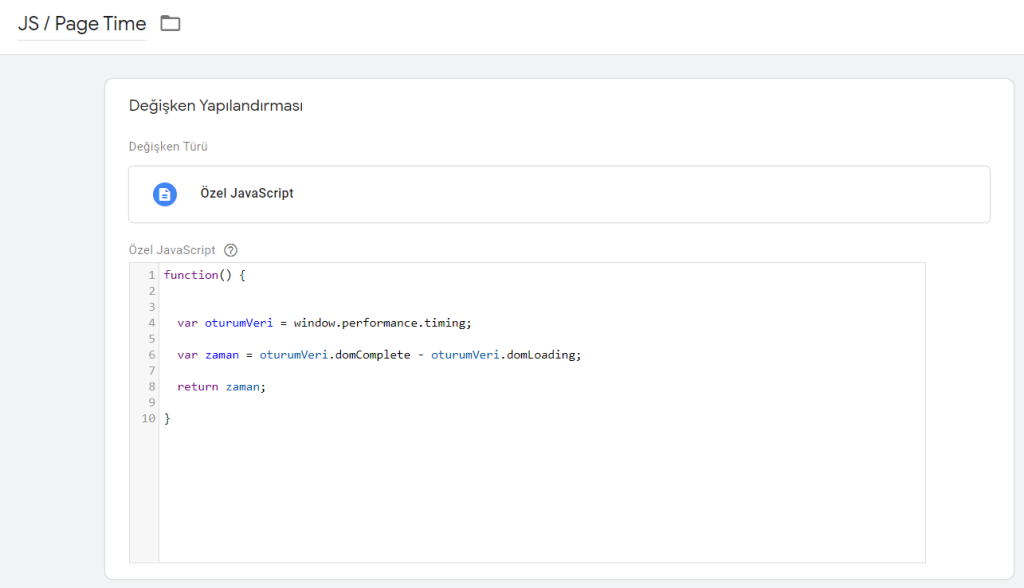
Hadi şimdi buradaki değerleri js. değişken ile çekelim, bunun için aşağıdaki kod betiğini kullanabilirsiniz.
function() {
var oturumVeri = window.performance.timing;
var zaman = oturumVeri.domComplete - oturumVeri.domLoading;
return zaman;
}

Artık milisaniye cinsinden sayfa yüklenme süresini değişken olarak alabileceğiz.
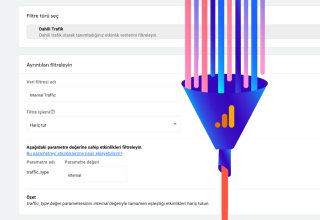
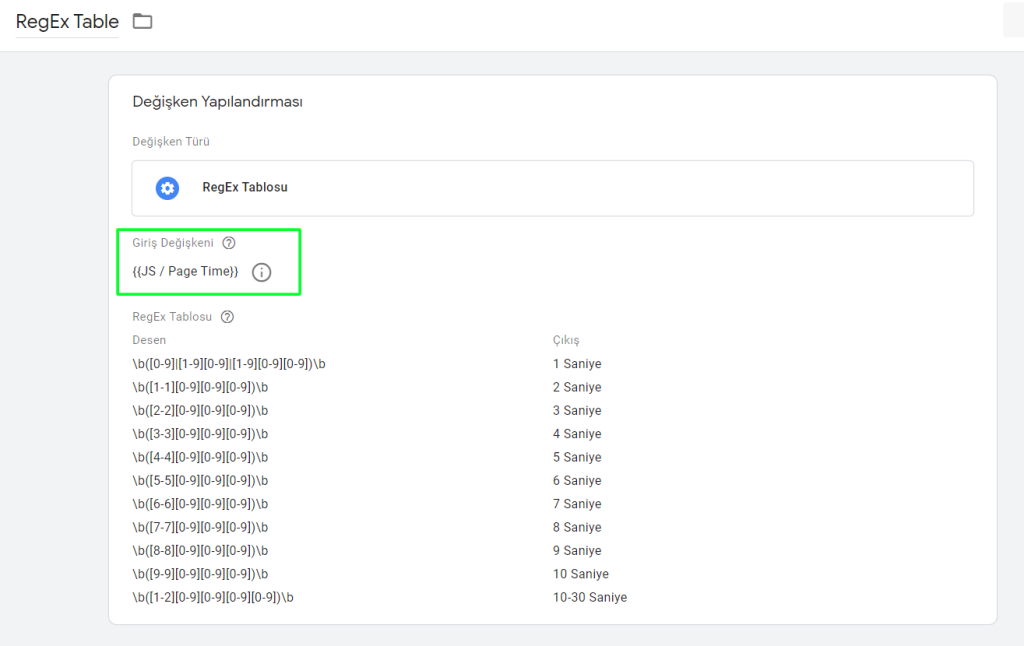
Sırada milisaniye cinsinde olan bu değerleri gruplamak için saniye cinsine çevirelim, bunun için regEx tablosunu kullanacağız. Değişkenler üzerinden yeni regEx tablosu oluşturalım aşağıda verdiğim değerlere göre girdi çıktı tablosunu oluşturalım.
\b([0-9]|[1-9][0-9]|[1-9][0-9][0-9])\b /// 1 sn
\b([1-1][0-9][0-9][0-9])\b ///// 2 sn
\b([2-2][0-9][0-9][0-9])\b ///// 3 sn
\b([3-3][0-9][0-9][0-9])\b ///// 4 sn
\b([4-4][0-9][0-9][0-9])\b ///// 5 sn
\b([5-5][0-9][0-9][0-9])\b ///// 6 sn
\b([6-6][0-9][0-9][0-9])\b ///// 7 sn
\b([7-7][0-9][0-9][0-9])\b ///// 8 sn
\b([8-8][0-9][0-9][0-9])\b ///// 9 sn
\b([9-9][0-9][0-9][0-9])\b ///// 10 sn
\b([1-2][0-9][0-9][0-9][0-9])\b ///// 10+ snNihai tablomuz aşağıdaki gibi olması gerekiyor.

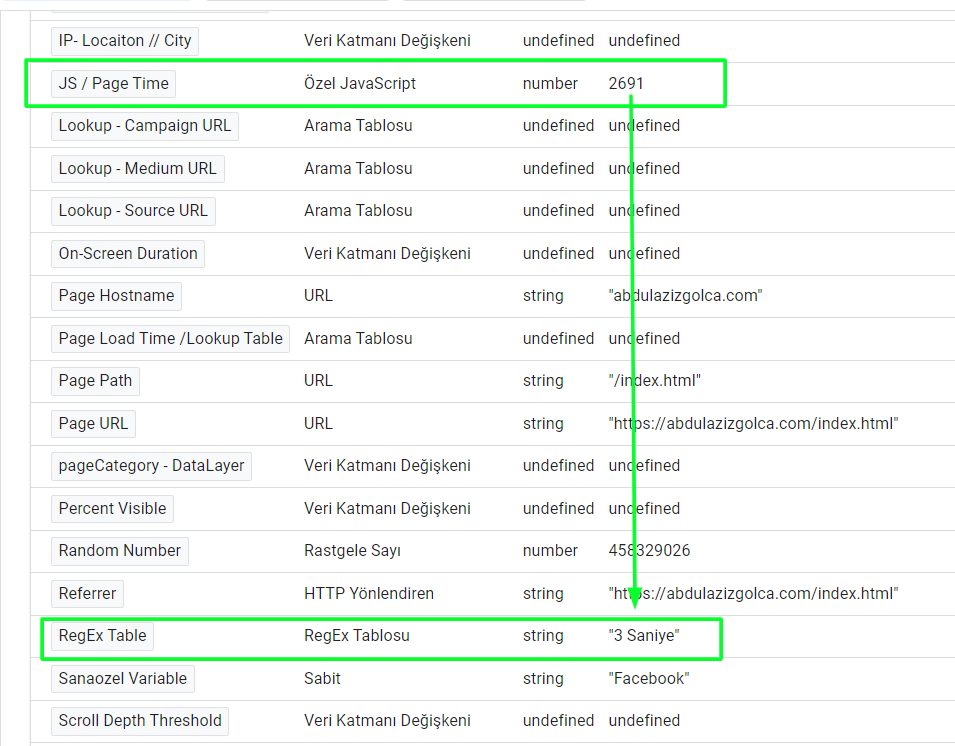
Şimdi önizleme moduna alalım ve eklediğimiz değişkenlerimizi kontrol edelim.

Süre Değerlerini Analytics Hesabına Gönderme
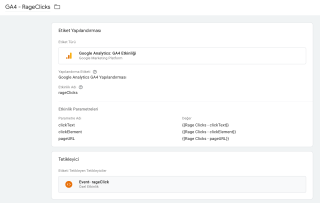
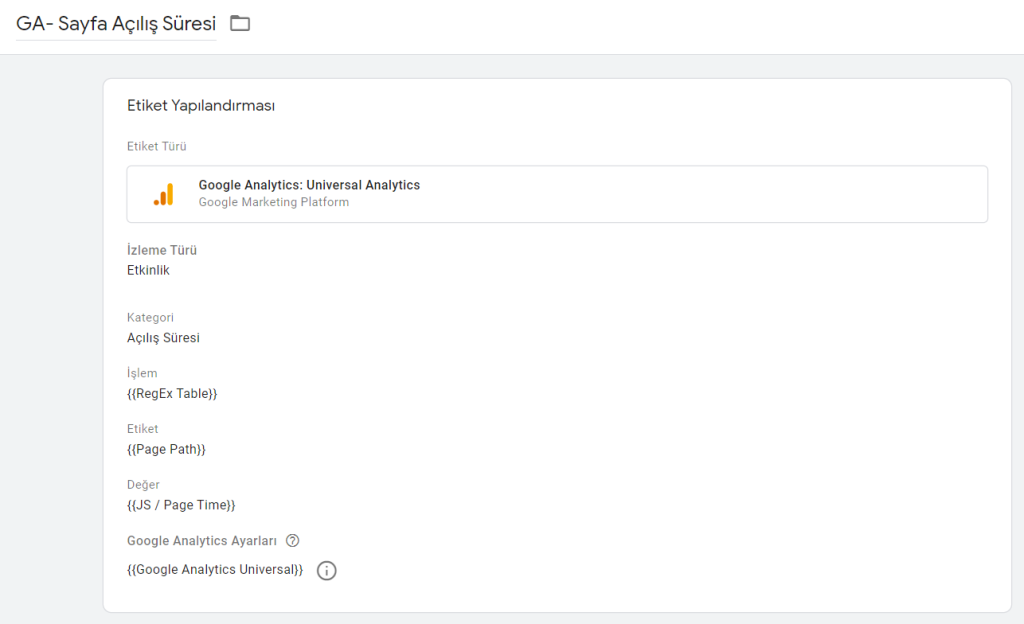
Şimdi yeni bir Analytics etkinlik hedefi oluşturalım ve bu çektiğimiz verileri gönderelim.

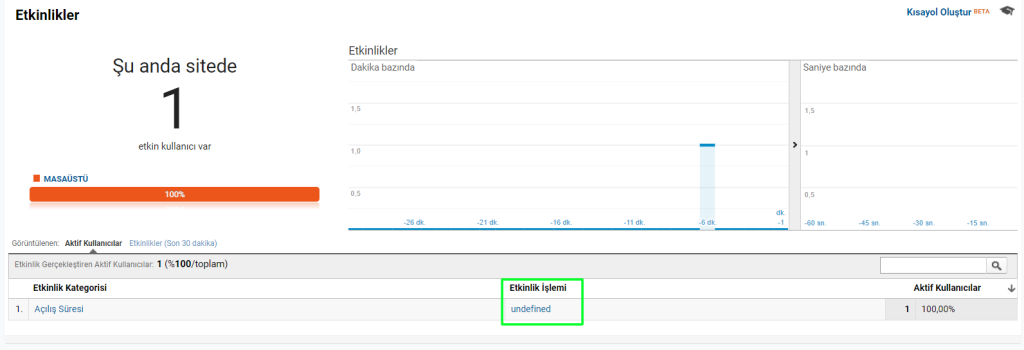
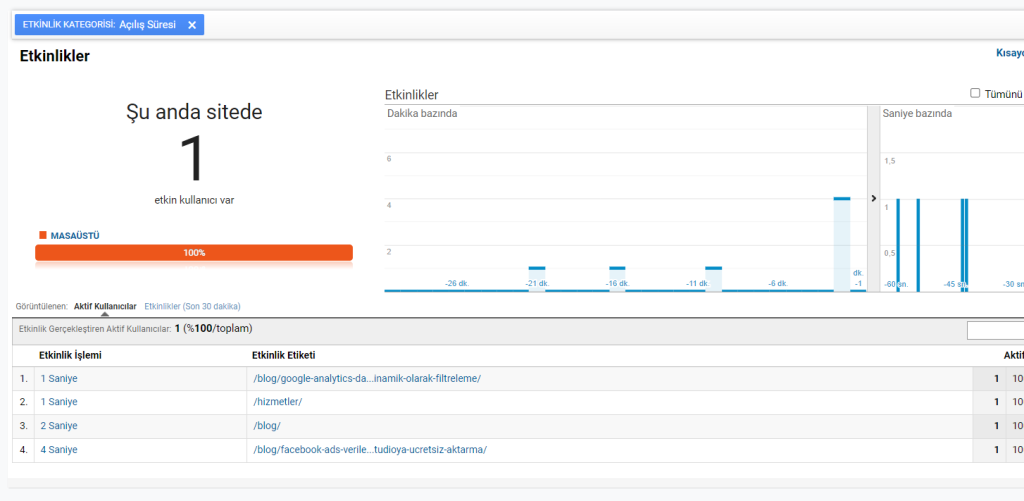
Test edelim verilerimiz doğru şekilde GA hesabımıza gidiyor mu?

Gitmiyor 🙂 Bunun sebebi Gtm üzerinde oluşturduğumuz GA Event etiketinin tetikleyici kısmını all page olarak ayarlamam. Sayfa yüklenme adımlarında değişkenim değer almadan önce tetikleyicimiz çalışıyor ve boş değer alıyor.

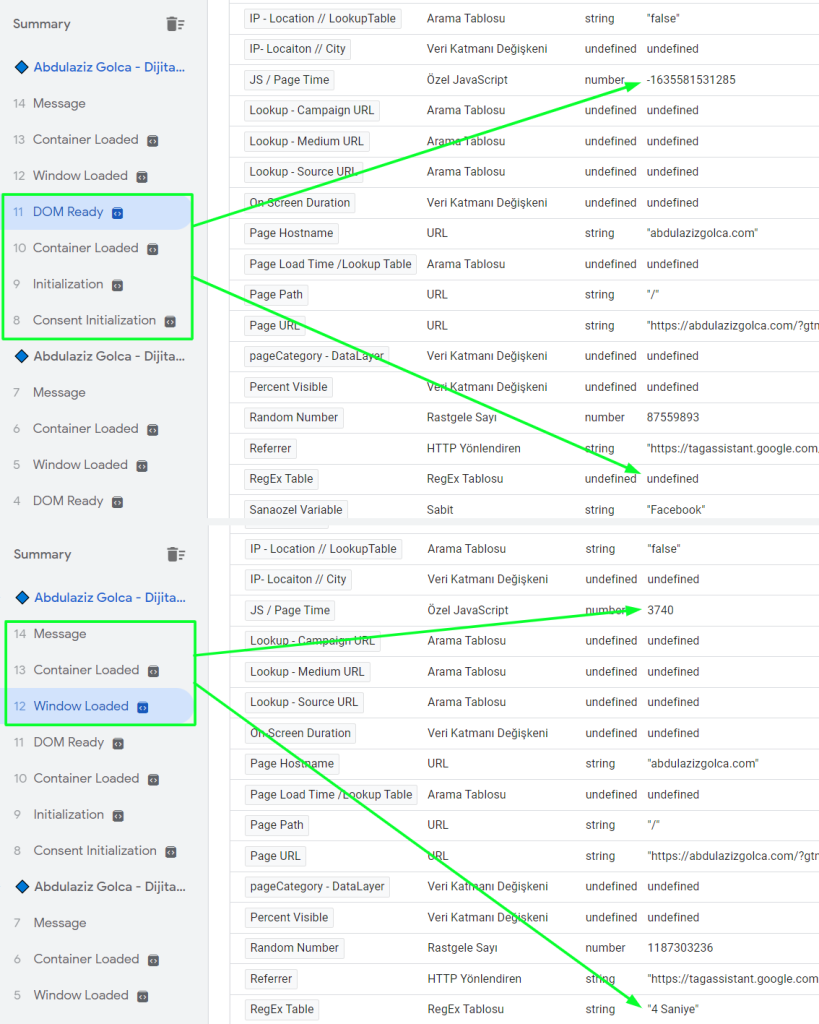
GA Event etiketimin tetikleyici ayarını WindowLoaded gerçekleştiğinde tetiklenecek şekilde ayarladım ve şimdi terar test edelim.

Gayet sağlıklı çalışıyor. Yalnız dikkat etmeniz gereken bir husus var bu etkinliği sürekli kullanmanızı tavsiye etmem dönemsel olarak siteyi check etmek için kullanmanız daha sağlıklı olacaktır çünkü bu işlem her sayfa görüntüleme için bir etkinlik gönderecek. GA da oturum başına 500 veri gönderim sınırı vardır. Bir oturumda 500 isabetten sonra GA, o oturum için herhangi bir ek veriyi işlemeyi durduracaktır. Dolayısıyla sürekli kullanılması durumunda yoğun trafikli siteler için aylık 10 milyon işlem kotasını da zorlamış olacak.