Google Search Ads de lokasyon bazlı reklamlarımızda anahtar kelime kalite puanını arttırmak için her lokasyona ayrı bir landing page tanımlamamız gerekiyor dolayısıyla bu işlem fazladan zaman ve iş gücü kaybına sebebiyet veriyor, hal böyle olunca bunu nasıl bir otomasyon haline dökebilirim diye düşünmeye başladım ve bulduğum çözümü sizinle paylaşmak istiyorum. Kullanıcı lokasyonunu bir değişkene tanımlayarak sayfa içerisinde dilediğimiz text e basabileceğiz gelin bunu nasıl yapıyoruz birlikte inceleyelim.
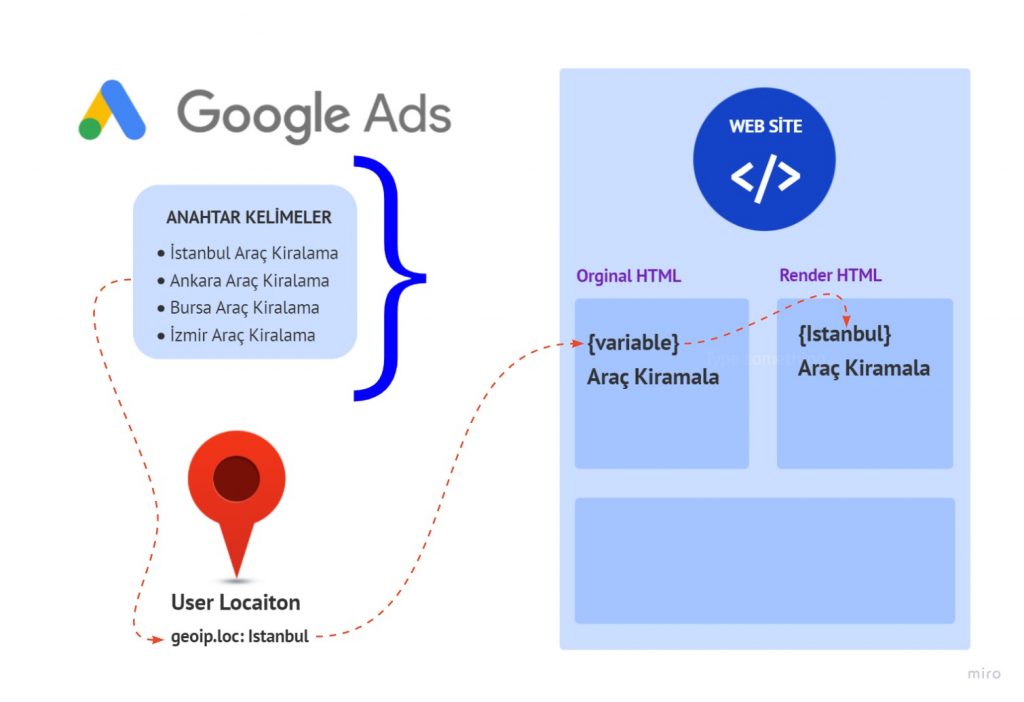
Bir görsel ile anlatmak gerekirse mimari bu şekilde olacak

İşlem sırası şu şekilde olacak;
- Kullanıcının lokasyonunu çekmek için tag manager ile script ekleyeceğiz
- Lokasyon verisini gtm ile bir değişkene tanımlayacağız
- Tanımladığımız lokasyon değişkenini site içerisinde bir text’e yazdırmak için tag manager ile script ekleyeceğiz
- Site içerisinde hangi text’i değiştirmek istiyorsak tekil Id oluşturacağız
Tag manager ile lokasyon çekme
1. ve 2. Adımları daha önceki yazılarımda ele almıştım buraya tıklayarak ilgili yazıma ulaşabilirsiniz.
Tag manager ile Text’e Değişken Atama
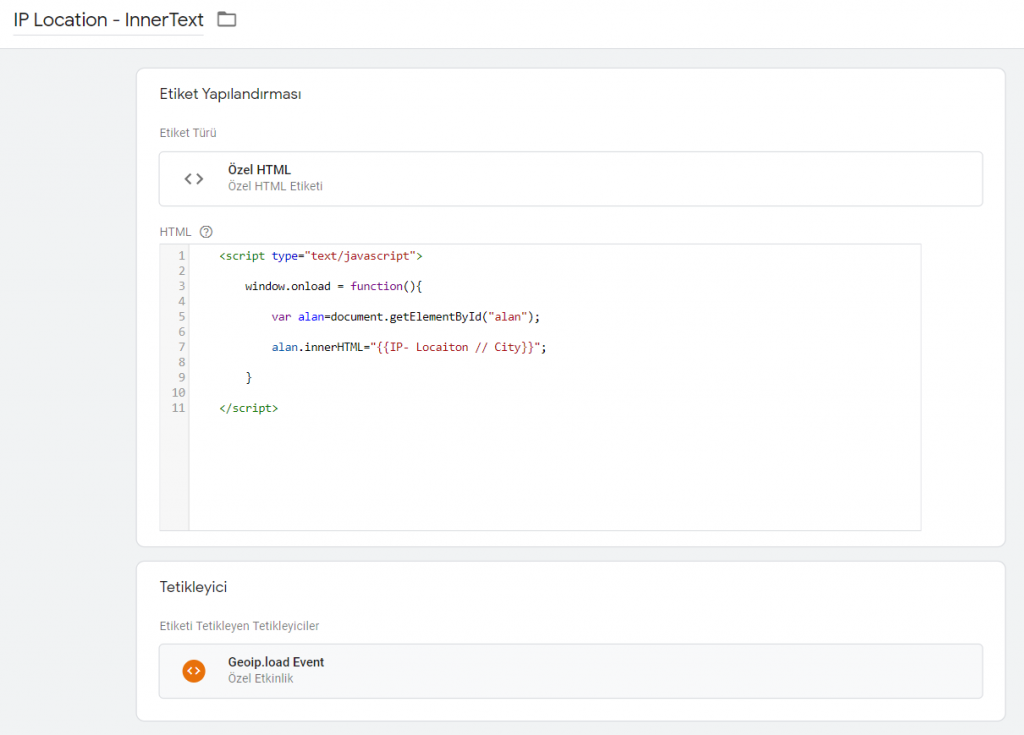
Text’e değişken atamak için aşağıdaki kodu yeni bir html etiketi olarak oluşturalım .
<script type="text/javascript">
window.onload = function(){
var alan=document.getElementById("alan");
alan.innerHTML="{{Buraya lokasyon için oluşturduğunuz değişken gelecek}}";
}
</script>
Tetkileyici kısmını aşağıdaki şekilde ayarlayalım;
- Tetikleyici Türü: Özel Etkinlik
- Etkinlik Adı: geoip.load
- Bu tetikleyici şu koşulda etkinleşir: Bazı Özel Etkinlikler
- Event şunu içerir; geoip.load

Tekil ID Oluşturma
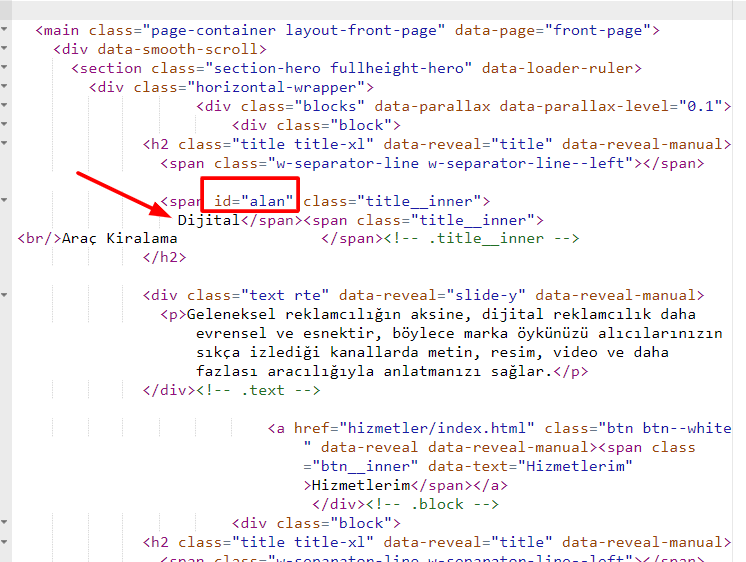
Bu kısmı herkes için değişkenlik gösterebilir eğer statik bir web sitesi kullanıyorsanız işlem çok basit, bir cms kullanıyorsanız eklentiler yardımıyla bu adımı tamamlayabilirsiniz. Benim web sitem statik olduğu için html üzerinden değişikliği sağlayacağım

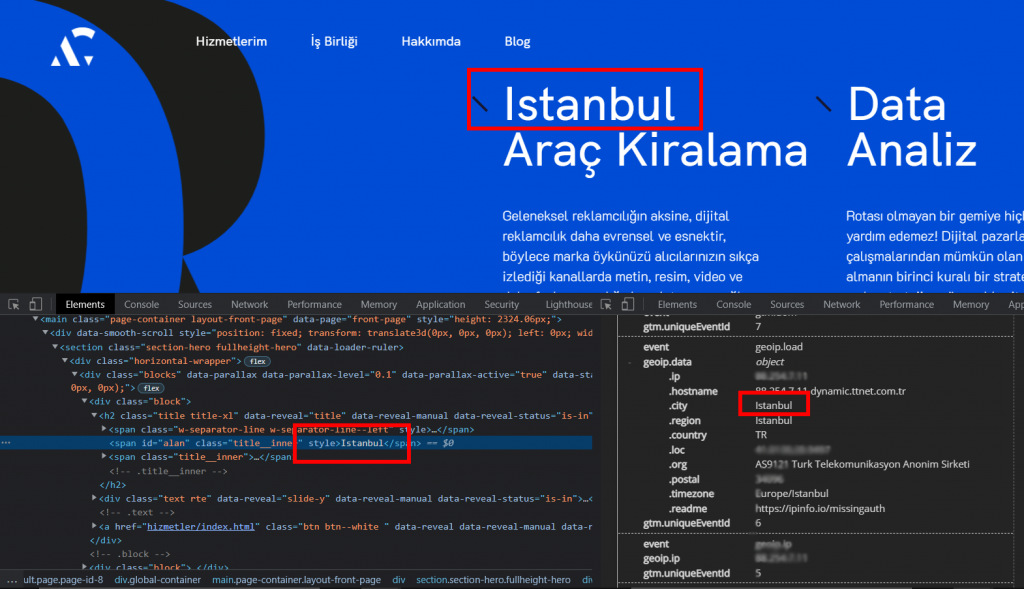
id=”alan” verdiğim span etiketi değişecek.
Artık kullanıcı lokasyonunu belirdeğimiz ID‘ye basacak. Hemen test edelim

Sayfa dom ve window loaded olmadan etiketimiz tetikleniyor. Dolayısıyla google botları siteye geldiğinde render süremiz kısa olduğu için Orjinal HTML yi değilde Render HTML yi okuyacak

Bu yöntem sayesinde farklı lokasyonlardaki müşterilerimize kendi şehirler bilgilerini site içerisinde text’e basabiliriz ve kaliye puanını arttırarak cpc maliyetleriniz düşürme imkanı yaratabiliriz.