Bildiğiniz üzere Google Analytics son kaynağı kullanıcıya tanımlar dolayısıyla Facebook ile çektiğimiz kullanıcı bir süre sonra google’den yada direct olarak siteye gelerek dönüşüm oluşturabilir. Bu durumda kullanıcının source/medium verisi direct/none yada google/organic olarak tanımlanacak ve Facebook’un emeği hiçe sayılacak 🙂
Peki ya biz Google Analytics rapor ekranımızda kullanıcının başlangıçta hangi kaynaktan gelerek dönüşüme yol açtığını bilmek istersek?
Bu yazımda kullanıcının ilk trafik kaynağını GTM ile nasıl çereze yazarız ve Analytics’e nasıl özel boyut olarak aktarırız bunları göstereceğim.
GTM İlk Trafik Kaynağı Takibi
Şimdi yapmamız gereken ilk adım kullanıcının tüm UTM ve yönlendirme verilerini bir JavaScript koduna tanımlayarak çerezlere işlemek. Ardından çerezlerden source/medium değerlerini çekmek için bir cookie değişkeni oluşturmak.
JavaScript Etiketi Oluşturma:
<script>
/**
* Dikkat 301. satırı kendi domaininiz olarak değişitiriniz.
* Data is stored in the __initialTrafficSource cookie in the following format; brackets
* indicate optional data and are aexcluded from the stored string:
*
* utmcsr=SOURCE|utmcmd=MEDIUM[|utmccn=CAMPAIGN][|utmcct=CONTENT]
* [|utmctr=TERM/KEYWORD]
*
* e.g.:
* utmcsr=example.com|utmcmd=affl-link|utmccn=foo|utmcct=bar|utmctr=biz
*/
(function(document) {
var referrer = document.referrer;
var gaReferral = {
'utmcsr': '(direct)',
'utmcmd': '(none)',
'utmccn': '(not set)'
};
var thisHostname = document.location.hostname;
var thisDomain = getDomain_(thisHostname);
var referringDomain = getDomain_(document.referrer);
var sessionCookie = getCookie_('__utmzzses');
var cookieExpiration = new Date(+new Date() + 1000 * 60 * 60 * 24 * 30 * 24);
var qs = document.location.search.replace('?', '');
var hash = document.location.hash.replace('#', '');
var gaParams = parseGoogleParams(qs + '#' + hash);
var referringInfo = parseGaReferrer(referrer);
var storedVals = getCookie_('__utmz') || getCookie_('__utmzz');
var newCookieVals = [];
var keyMap = {
'utm_source': 'utmcsr',
'utm_medium': 'utmcmd',
'utm_campaign': 'utmccn',
'utm_content': 'utmcct',
'utm_term': 'utmctr',
'gclid': 'utmgclid',
'dclid': 'utmdclid'
};
var keyFilter = ['utmcsr', 'utmcmd', 'utmccn', 'utmcct', 'utmctr'];
var keyName,
values,
_val,
_key,
raw,
key,
len,
i;
if (sessionCookie && referringDomain === thisDomain) {
gaParams = null;
referringInfo = null;
}
if (gaParams && (gaParams.utm_source || gaParams.gclid || gaParams.dclid)) {
for (key in gaParams) {
if (typeof gaParams[key] !== 'undefined') {
keyName = keyMap[key];
gaReferral[keyName] = gaParams[key];
}
}
if (gaParams.gclid || gaParams.dclid) {
gaReferral.utmcsr = 'google';
gaReferral.utmcmd = gaReferral.utmgclid ? 'cpc' : 'cpm';
}
} else if (referringInfo) {
gaReferral.utmcsr = referringInfo.source;
gaReferral.utmcmd = referringInfo.medium;
if (referringInfo.term) gaReferral.utmctr = referringInfo.term;
} else if (storedVals) {
values = {};
raw = storedVals.split('|');
len = raw.length;
for (i = 0; i < len; i++) {
_val = raw[i].split('=');
_key = _val[0].split('.').pop();
values[_key] = _val[1];
}
gaReferral = values;
}
for (key in gaReferral) {
if (typeof gaReferral[key] !== 'undefined' && keyFilter.indexOf(key) >-1) {
newCookieVals.push(key + '=' + gaReferral[key]);
}
}
if (!getCookie_('initialTrafficSource')) {
writeCookie_('initialTrafficSource', newCookieVals.join('|'), cookieExpiration, '/', thisDomain);
}
writeCookie_('__utmzzses', 1, null, '/', thisDomain);
function parseGoogleParams(str) {
var campaignParams = ['source', 'medium', 'campaign', 'term', 'content'];
var regex = new RegExp('(utm_(' + campaignParams.join('|') + ')|(d|g)clid)=.*?([^&#]*|$)', 'gi');
var gaParams = str.match(regex);
var paramsObj,
vals,
len,
i;
if (gaParams) {
paramsObj = {};
len = gaParams.length;
for (i = 0; i < len; i++) {
vals = gaParams[i].split('=');
if (vals) {
paramsObj[vals[0]] = vals[1];
}
}
}
return paramsObj;
}
function parseGaReferrer(referrer) {
if (!referrer) return;
var searchEngines = {
'daum.net': {
'p': 'q',
'n': 'daum'
},
'eniro.se': {
'p': 'search_word',
'n': 'eniro '
},
'naver.com': {
'p': 'query',
'n': 'naver '
},
'yahoo.com': {
'p': 'p',
'n': 'yahoo'
},
'msn.com': {
'p': 'q',
'n': 'msn'
},
'bing.com': {
'p': 'q',
'n': 'live'
},
'aol.com': {
'p': 'q',
'n': 'aol'
},
'lycos.com': {
'p': 'q',
'n': 'lycos'
},
'ask.com': {
'p': 'q',
'n': 'ask'
},
'altavista.com': {
'p': 'q',
'n': 'altavista'
},
'search.netscape.com': {
'p': 'query',
'n': 'netscape'
},
'cnn.com': {
'p': 'query',
'n': 'cnn'
},
'about.com': {
'p': 'terms',
'n': 'about'
},
'mamma.com': {
'p': 'query',
'n': 'mama'
},
'alltheweb.com': {
'p': 'q',
'n': 'alltheweb'
},
'voila.fr': {
'p': 'rdata',
'n': 'voila'
},
'search.virgilio.it': {
'p': 'qs',
'n': 'virgilio'
},
'baidu.com': {
'p': 'wd',
'n': 'baidu'
},
'alice.com': {
'p': 'qs',
'n': 'alice'
},
'yandex.com': {
'p': 'text',
'n': 'yandex'
},
'najdi.org.mk': {
'p': 'q',
'n': 'najdi'
},
'seznam.cz': {
'p': 'q',
'n': 'seznam'
},
'search.com': {
'p': 'q',
'n': 'search'
},
'wp.pl': {
'p': 'szukaj ',
'n': 'wirtulana polska'
},
'online.onetcenter.org': {
'p': 'qt',
'n': 'o*net'
},
'szukacz.pl': {
'p': 'q',
'n': 'szukacz'
},
'yam.com': {
'p': 'k',
'n': 'yam'
},
'pchome.com': {
'p': 'q',
'n': 'pchome'
},
'kvasir.no': {
'p': 'q',
'n': 'kvasir'
},
'sesam.no': {
'p': 'q',
'n': 'sesam'
},
'ozu.es': {
'p': 'q',
'n': 'ozu '
},
'terra.com': {
'p': 'query',
'n': 'terra'
},
'mynet.com': {
'p': 'q',
'n': 'mynet'
},
'ekolay.net': {
'p': 'q',
'n': 'ekolay'
},
'rambler.ru': {
'p': 'words',
'n': 'rambler'
},
'google': {
'p': 'q',
'n': 'google'
},
'abdulazizgolca.com': {
'utmcsr': 'utm_source',
'utmcmd': 'utm_medium'
},
};
var a = document.createElement('a');
var values = {};
var searchEngine,
termRegex,
term;
a.href = referrer;
// Shim for the billion google search engines
if (a.hostname.indexOf('google') > -1) {
referringDomain = 'google';
}
if (searchEngines[referringDomain]) {
searchEngine = searchEngines[referringDomain];
termRegex = new RegExp(searchEngine.p + '=.*?([^&#]*|$)', 'gi');
term = a.search.match(termRegex);
values.source = searchEngine.n;
values.medium = 'organic';
values.term = (term ? term[0].split('=')[1] : '') || '(not provided)';
} else if (referringDomain !== thisDomain) {
values.source = a.hostname;
values.medium = 'referral';
}
return values;
}
function writeCookie_(name, value, expiration, path, domain) {
var str = name + '=' + value + ';';
if (expiration) str += 'Expires=' + expiration.toGMTString() + ';';
if (path) str += 'Path=' + path + ';';
if (domain) str += 'Domain=' + domain + ';';
document.cookie = str;
}
function getCookie_(name) {
var cookies = '; ' + document.cookie
var cvals = cookies.split('; ' + name + '=');
if (cvals.length > 1) return cvals.pop().split(';')[0];
}
function getDomain_(url) {
if (!url) return;
var a = document.createElement('a');
a.href = url;
try {
return a.hostname.match(/[^.]*\.[^.]{2,3}(?:\.[^.]{2,3})?$/)[0];
} catch(squelch) {}
}
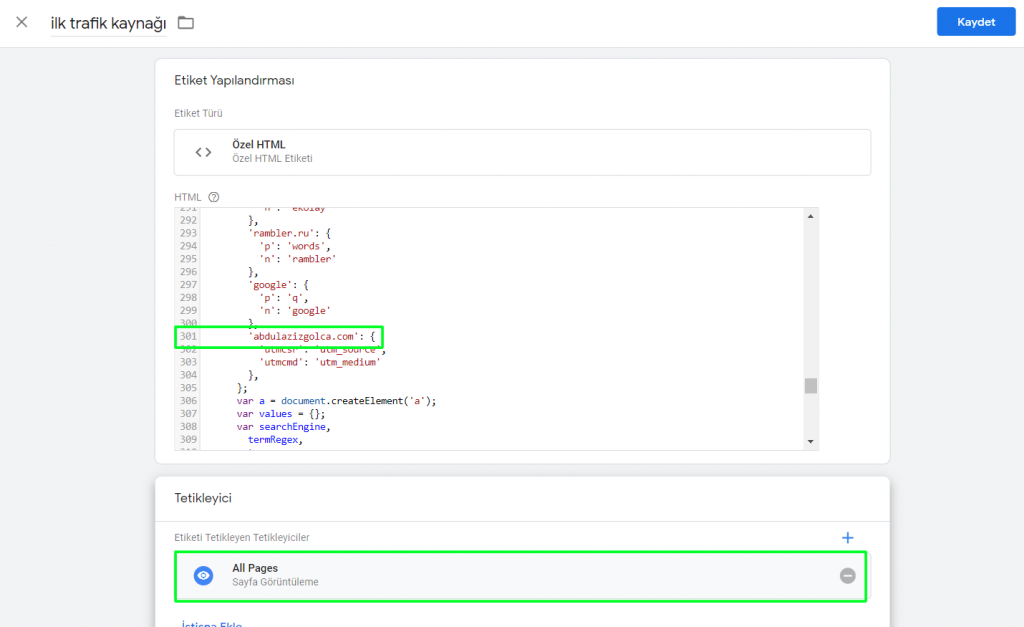
})(document);
</script>Dikkat! 301. satırı kendi domaininiz olarak değiştirin.
Yeni bir html etiketi ekleyelim ve yukardaki kodu yapıştıralım, tetikleyici alanını tüm sayfalar olarak ayarlayalım (test edebilmek için tüm sayfalar yapıyoruz ilerleyen adımlarda kaldıracağız).

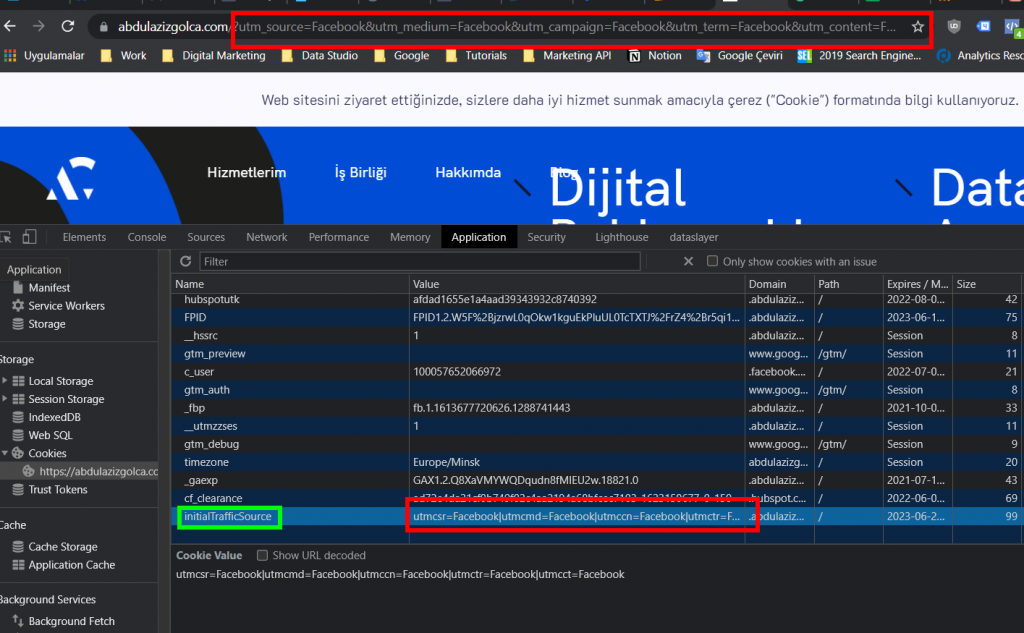
Etiketimizi test edelim bakalım çerezlere yazıyor mu? Dikkat etiketinizi yayınladıktan sonra önizleme moduna alarak açmayın çünkü yeni bir oturum oluşacağı için çerezlere direct olarak işlenecek. Etiketi yayına aldıktan sonra farklı bir tarayıcıdan belirlediğiniz UTM linki ile giriş yapın ardından şu adımları izleyin.
İncele > Application > Cookies > initialTrafficSource = eğer tanımladığınız utm i çekiyor ise etiketimiz çalışıyor demektir.

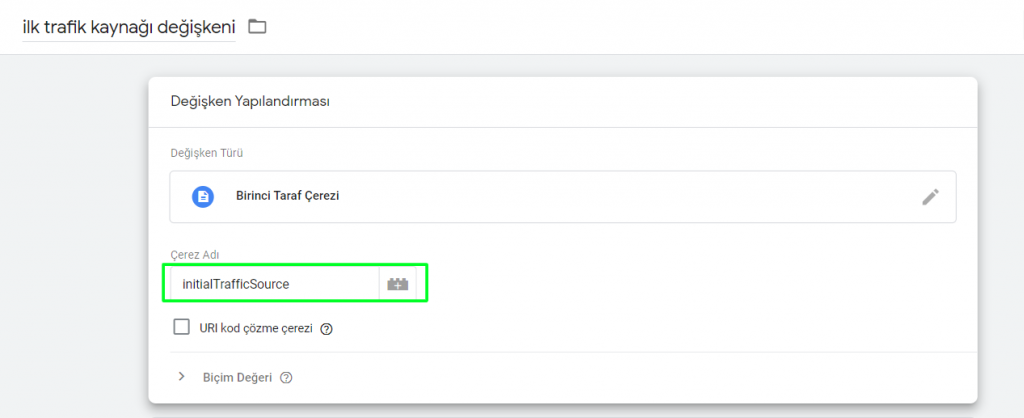
Cookie Değişkeni Oluşturma:
Oluşturduğumuz JS etiketindeki çerezi çekmek için değişkene tanımlayalım. Değişken oluşturmak için şu adımları izleyebilirsiniz.
Değişkenler > Kullanıcı Tanımlı Değişkenler > Birinci Taraf Çerezi > Çerez Adı: initialTrafficSource

Google Analytics Boyut Oluşturma
Boyut ve metrik kavramlarıyla ilgili çok detaylı bir yazı daha önceden yazmıştım o yüzden fazla detaya girmeyeceğim o yazıya buradan ulaşabilirsiniz. Özel boyut için şu adımları takip edin;
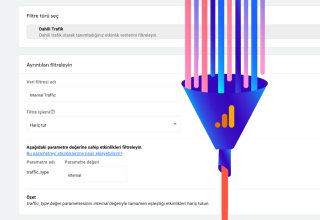
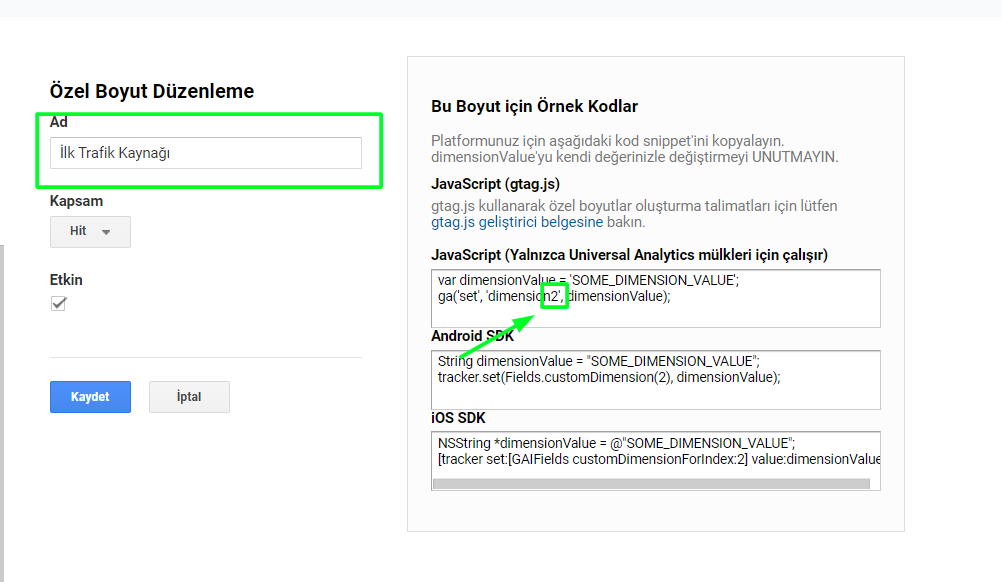
Yönetici > Özel Tanımlar > Özel Boyut > Yeni
Aşağıdaki görselde kutu içine aldığım sayı endeks numarasıdır, birazdan gtm üzerinden verileri göndermesini istediğimiz endeks için bu değeri gireceğiz.

GTM Analytics Değişkenini Ayarlama
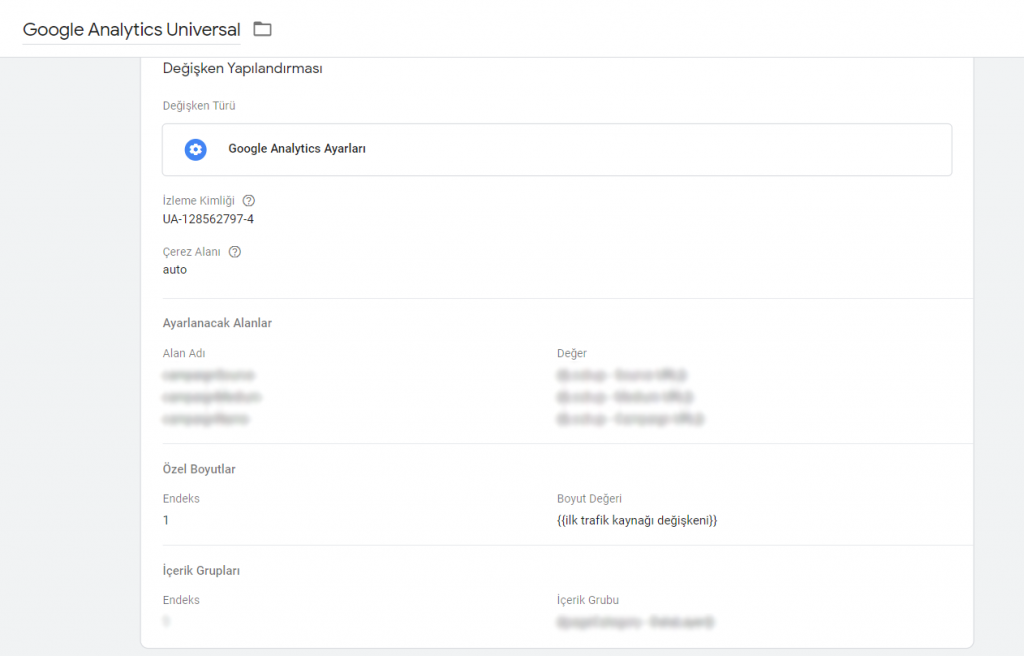
Bir önceki başlıkta yeni bir boyut oluşturduk. Şimdi oluşturduğumuz boyuta ilk trafik kaynağı verilerini gönderebilmek Analytics değişkenini yapılandırmamız gerekiyor. Düzenleme için şu adımları takip edebilirsiniz.
Değişkenler > Google Analytics Değişkeni > Özel Boyutlar

GTM Analytics Etiketini Ayarlama
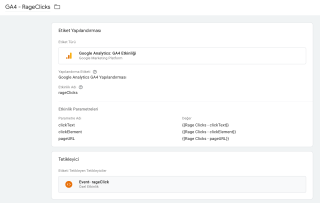
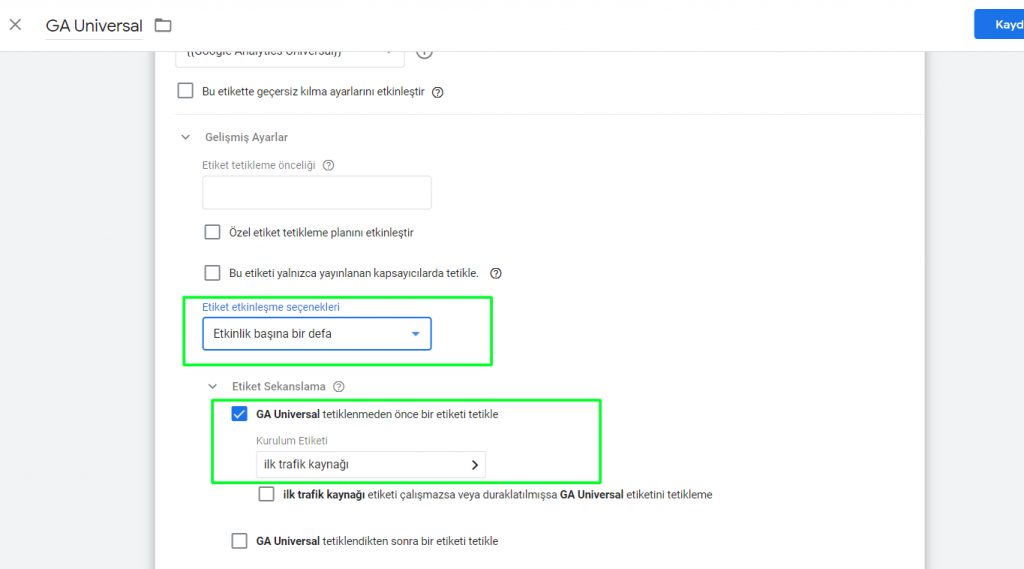
Son adıma geldik 🙂 GA etiketimiz tetiklenmeden önce ilk oluşturduğumuz JavaScript etiketinin tetiklenmesini sağlamamız gerekiyor bunun için GA etiketi içerisinde bazı alanları düzenlememiz gerekiyor. Şu adımları takip edebilirisiniz;
GA Etiketi > Gelişmiş Ayarlar >> Etkinlik etkinleştirme seçenekleri > Etkinlik başına bir defa > Etiket Sekanslama > GA Universal tetiklenmeden önce bir etiketi tetikle > {{ilk trafik kaynağı}}

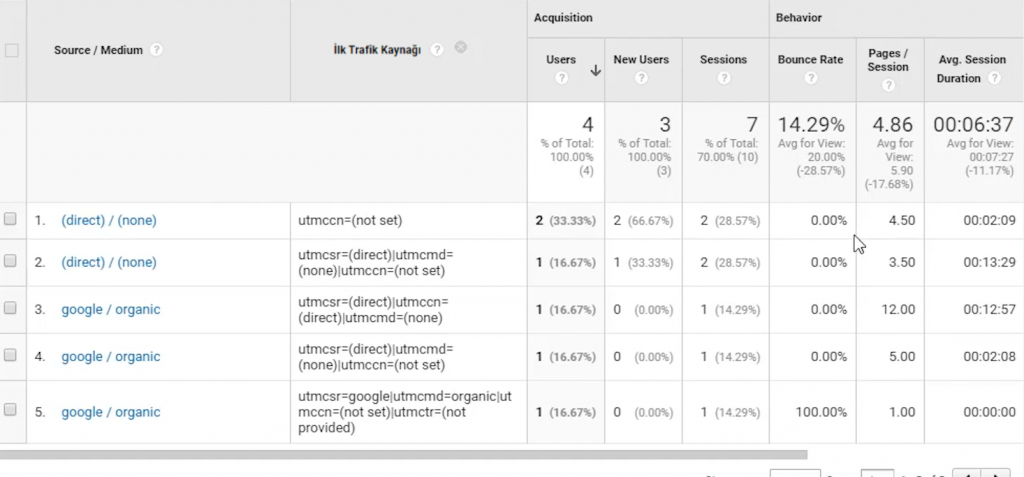
Tüm işlemleri tamamladıktan sonra raporlarınıza ikincil boyut olarak oluşturduğunuz özel boyutu ekleyebilirsiniz.

Not: Tüm kampanyalarınızda UTM kullanmayı unutmayın ayrıca Facebook kampanyalarınız için UTM leri yerleşimlere göre dinamik olarak çekmek için bu yazımı ziyaret edebilirisiniz.