Biliyoruz ki, müşteri ve ajans arasındaki Facebook hesap yetkilendirme süreçleri bazen gerçekten içinden çıkılamaz bir hal alabiliyor. Markalar, bu süreçte ne yapacaklarını bilemezken hesap bilgilerini de paylaşmak istemeyebiliyor. İşte tam da bu durumun üstesinden gelmek için harika bir çözüm paylaşacağım!
Facebook Easy Access App; Bu uygulama sayesinde markalar karmaşık adımlarda boğulmadan kendi Facebook hesaplarını kullanarak tüm yetkilendirme süreçlerini basit bir Facebook penceresinden halledebiliyor olacaklar.
Gelin birlikte bu uygulamayı nasıl oluştururuz inceleyelim.
Uygulama Oluşturma
Uygulamanın ismi “Kolay Yetki Alma” olsada uygulamayı çalışır hale getirmek oldukça karmaşık ve zorlu bir süreci beraberinde getiriyor. Tüm bu süreçleri uygulamalı olmasada adım adım paylaşmaya çalışacağım. Uygulamayı oluşturabilmek için bazı gereksinimlere ihtiyacınız var;
- Facebook Developer hesabı
- Facebook Uygulaması
- Doğrulanmış Business Manager hesabı
- Teknoloji Sağlayıcı Doğrulaması
- HTML Login Page tasarımı
- Facebook App Request İzin Doğrulaması
Gereksinimleri sırasıyla inceleyelim ve nasıl elde edebiliriz bakalım.
Facebook Developer Hesabı
Business Manager Hesabınıza giriş yaparken kullandığınız hesabınız ile Developers Facebook adresine gidin ve bir hesap oluşturun.
Facebook Uygulaması
Bir Facebook uygulaması oluşturmak için Facebook developers adresinde gidelim ve sırayla aşağıdaki adımları takip edelim.
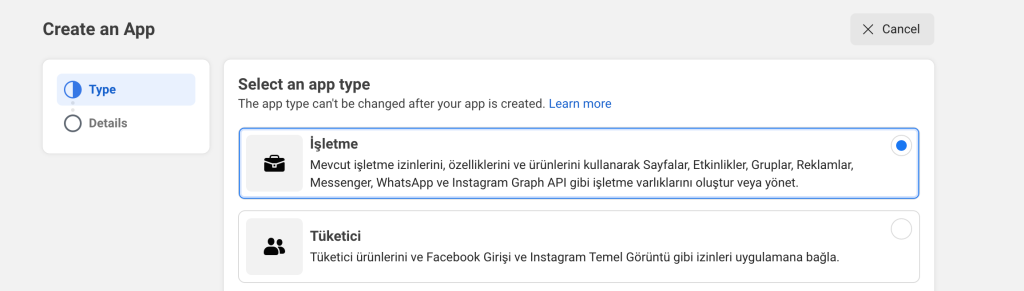
Facebook developers hesabındayken Create App butonuna tıklayarak ilerleyin ve işletme seçeneğini seçin.

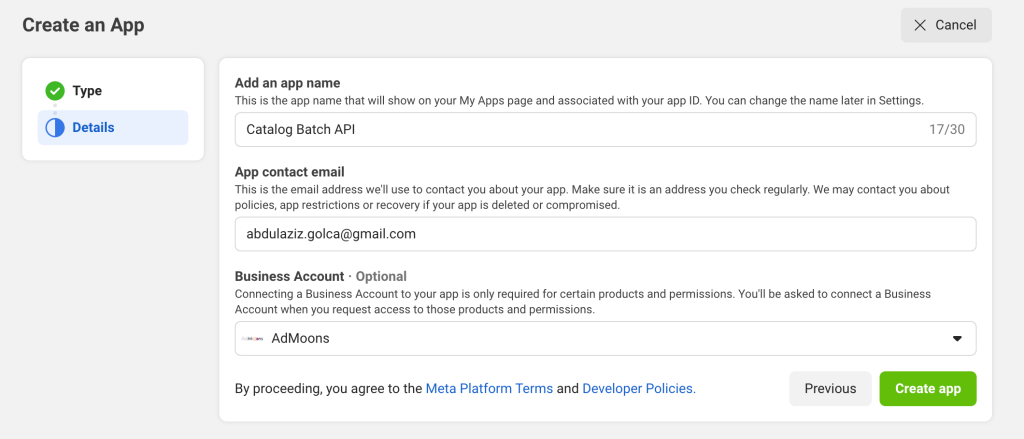
Uygulamanıza isim verin ve ilişkilendirmek istediğiniz işletme hesabınızı seçin. Ardından Create App seçeneğine tıklayarak uygulamanızı oluşturun.

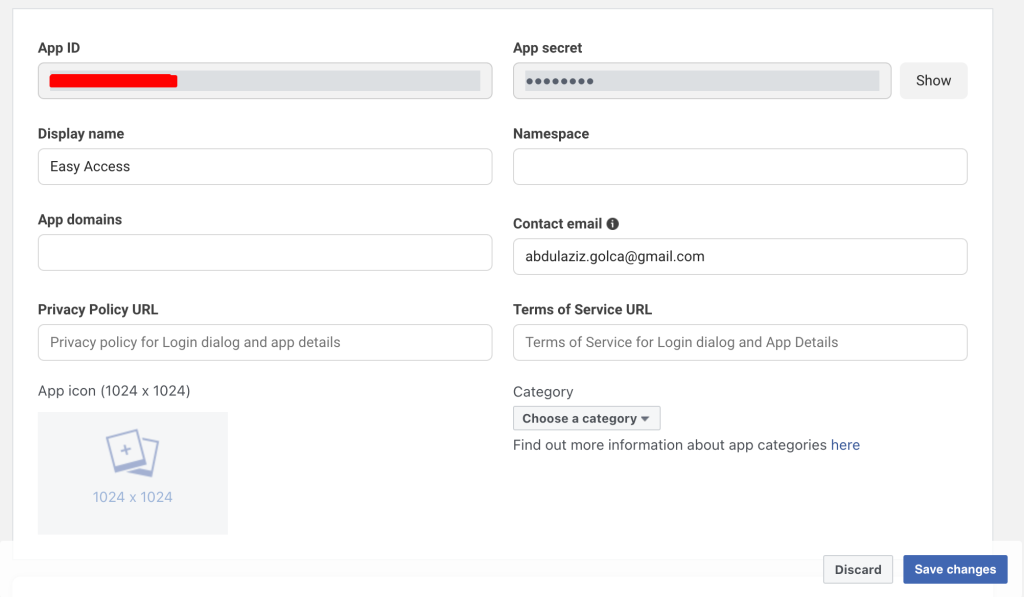
- Uygulama Arayüzüne giriş yaptıktan sonra > Setting > Basic. Alanına ilerleyelim ve işletmeniz ile ilgili bilgileri doldurun.

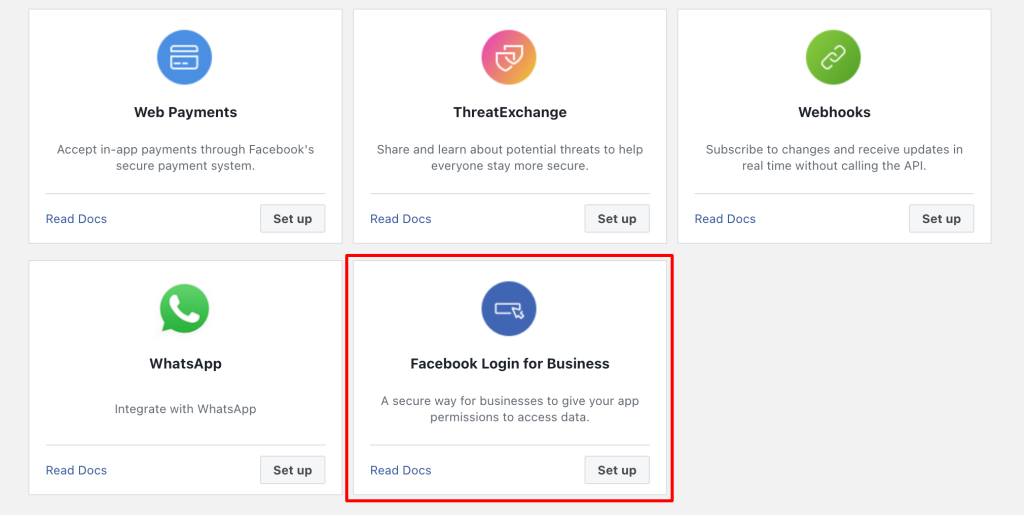
- Ardından Dashboard görünümüne gelerek > Add products to your app kısından > Facebook Login for Business Aracını Aktifleştirin.

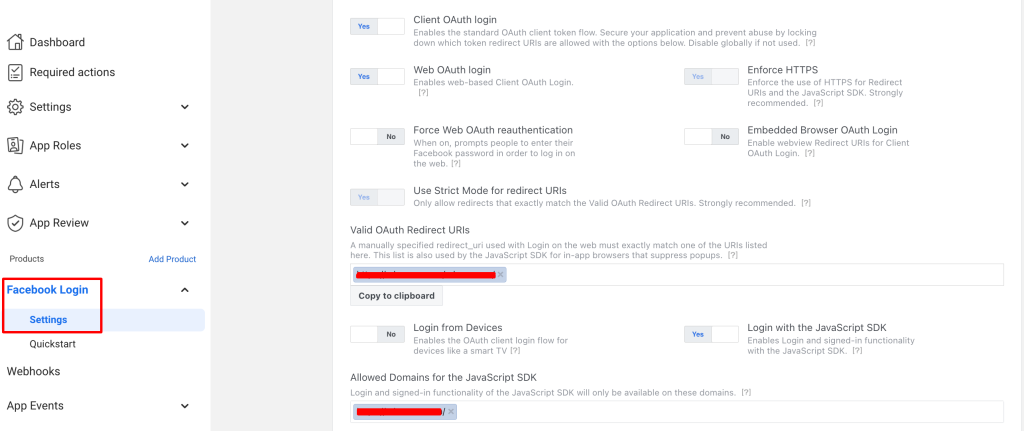
- Son olarak aktifleştirdiğimiz Facebook Login aracının ayarlar kısmına ilerleyelim. Uygulama ayarlarını görseldeki gibi yapılandırın.
- Valid OAuth Redirect URIs kısmına uygulamanızın çalışacağı URL’i girin.
- Allowed Domains for the JavaScript SDK kısmına uygulamanızın bulunduğu domain adresini girin.

Doğrulanmış Business Manager hesabı
Facebook her BM Hesabı için hesap doğrulaması istemez. İşletmenizi sadece belirli Meta teknolojilerine veya geliştirici özelliklerine erişmek istediğinizde doğrulamanız gerekir. Eğer işletmeniz doğrulanmamışsa yada Facebook tarafından doğrulama talebi istenmemişse endişelenmeyin zaten uygulamayı oluşturabilmek için hesabımızı doğrulamamız gerekecek.
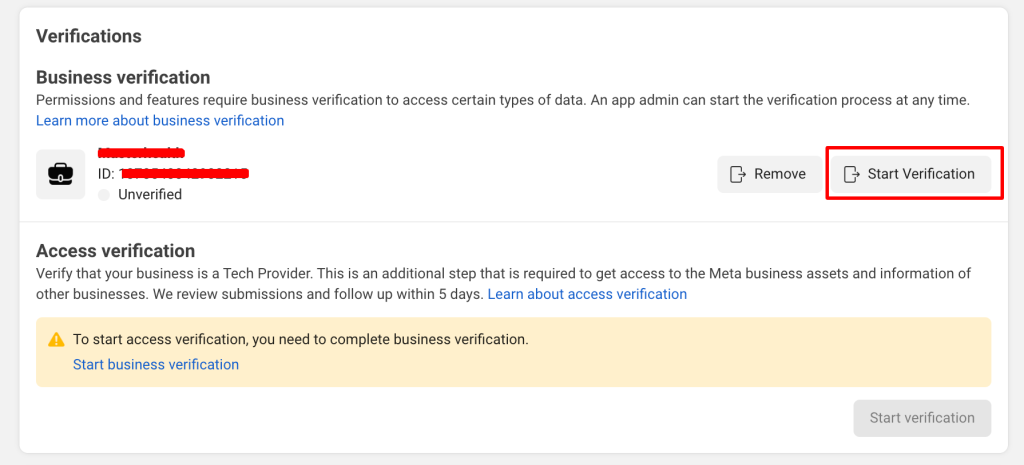
Eğer hesap doğrulama süreci başlatılmamış ise uygulamamız içerisinden > Settings > Basic > Verifications Kısmına gelelim ve Business verification seçeneğini başlatın.
Hesap doğrulama sürecinde işletmeniz ile alakalı bilgiler istenmektedir.

Teknoloji Sağlayıcı Doğrulaması
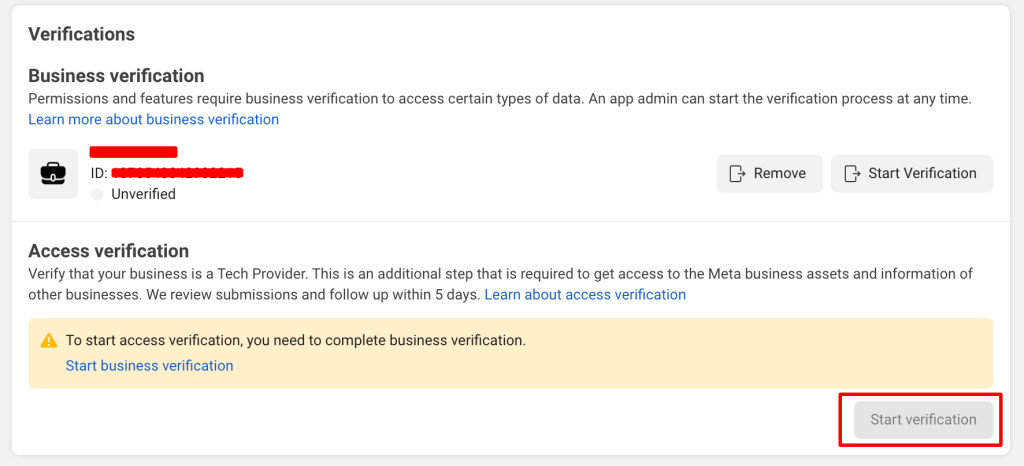
Bu doğrulamayı başlatabilmek için ilk olarak BM hesabınızı doğrulamanız gerekiyor ardından yine aynı adımları takip ederek Uygulamanız içerisinden > Settings > Basic > Verifications Kısmına gelelim ve Acceess verification seçeneğini başlatın.
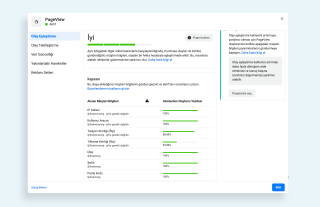
Teknoloji sağlayıcısı adımını tamamlamak için sizden işletmenizin sunduğu teknoloji hizmetlerini ve çözümleri açıklayan bir açıklama sağlamanız istenebilir. İşletmenizin ne tür bir teknoloji sağlayıcısı olduğunu ve müşterilere nasıl yardımcı olduğunuzunda açıklanması isteniyor.

HTML Login Page tasarımı
Uygulama oluşturulduktan sonra, bir HTML giriş sayfası tasarımı yapmanız gerekir Bu sayfa, müşterilerin Facebook hesaplarına giriş yapabilmelerini sağlar. HTML kısmını tamamladığınızı varsayarak Facebook SDK’nın Entegrasyonu kısmına geçiyorum.
Facebook ile giriş yapma işlemlerini gerçekleştirmek ve hesapları yetkilendirmek için aşağıdaki adımları izleyebilirsiniz:
Facebook SDK’nın Entegrasyonu:
- Web sayfanızın
<head>etiketleri arasına aşağıdaki<script>etiketini ekleyin:
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/tr_TR/sdk.js#xfbml=1&version=v16.0&appId=YOUR_APP_ID&autoLogAppEvents=1" nonce="Aa7y2md2"></script>- Yukarıdaki kodda
YOUR_APP_IDkısmını, Facebook Developers hesabınızda oluşturduğunuz uygulamanın kimliğiyle değiştirin.
HTML ve JavaScript Entegrasyonu:
- HTML belgenizin uygun yerine, Facebook ile giriş yapma işlemini gerçekleştirmek için bir düğme veya bağlantı ekleyin. Örneğin:
<button id="fb-login-button">Facebook ile Giriş Yap</button>- Ardından, JavaScript kodunu HTML belgenizin uygun yerine ekleyin. Bu kod, Facebook SDK’nın başlatılması, kullanıcı girişi durumunu izleme ve API ile etkileşim için gerekli işlevleri içerir. Aşağıda örnek bir kod:
<script>
window.fbAsyncInit = function() {
FB.init({
appId: 'YOUR_APP_ID',
cookie: true,
xfbml: true,
version: 'v16.0'
});
document.getElementById('fb-login-button').addEventListener('click', function() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
});
};
function statusChangeCallback(response) {
if (response.status === 'connected') {
console.log('Connected to Facebook');
testAPI();
} else {
FB.login(function(response) {
if (response.authResponse) {
console.log('User authenticated');
testAPI();
} else {
console.log('User cancelled login or did not fully authorize.');
}
}, {
scope: 'ads_management',
});
}
}
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
});
}
</script>- Yukarıdaki kodda,
YOUR_APP_IDkısmını yine Facebook Geliştirici hesabınızda oluşturduğunuz uygulamanın kimliğiyle değiştirin.
Bu şekilde web sayfanızda Facebook ile giriş yapma işlemlerini gerçekleştirebilir ve kullanıcıları yetkilendirebilirsiniz. Kullanıcının giriş yaptığında veya yetkilendirme verdiğinde çağrılacak özel işlevleri de bu örnekteki kodlar içerisinde tanımlayabilirsiniz.
Örnek login ekranı aşağıdaki gibi olmalıdır.
Facebook App Request İzin Doğrulaması
Facebook App Review (Uygulama İncelemesi) süreci, Kullanıcıların mülklerini (Facebook sayfası, Instagram, Reklam hesabı vs.) erişebilmek için Facebook tarafından onay alacağımız kısımdır.
Facebook App Review sürecini tamamlamak için aşağıdaki adımları izlemeniz gerekir:
İnceleme İçin Başvurun:
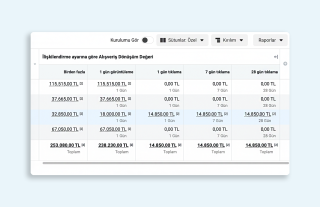
- Uygulama arayüzündeki “App Review” (Uygulama İncelemesi) bölümünde, kullanmak istediğiniz API’ler için (instagram_basic, read_insights, business_management, attribution_read, ads_read) başvuru yapmanız gereken bir süreç bulunmaktadır.
- Başvuru süreci, Facebook tarafından sağlanan bir formu doldurmayı ve API kullanımınızın amacını, nasıl kullanacağınızı ve kullanıcı verilerini nasıl koruyacağınızı yazılı ve videolu şekilde açıklamanızı gerektirir.
- API kullanımınızı ayrıntılı bir şekilde açıklamak, başvurunuzun değerlendirme sürecinde önemlidir. İnceleme ekibi, kullanıcı gizliliğine ve Facebook Platform Politikalarına uygunluğunuzun sağlandığından emin olmak isteyecektir.
İnceleme Sürecini Bekleyin:
- Başvurunuzdan sonra, Facebook inceleme ekibi başvurunuzu değerlendirecek ve API izinlerinizi onaylayacak veya reddedecektir.
- İnceleme süreci genellikle birkaç iş günü veya hafta sürebilir. Bu süreçte Facebook ekibi, başvurunuzdaki bilgileri doğrulamak veya ek bilgi talep etmek için sizinle iletişime geçebilir.
Tüm bu süreci tamamladıktan sonra uygulamanız gerekli izinleri almış olacak ve kullanıma açabiliyor olacaksınız.
Sonuç
Kolay Yetki Alma Ekranı, dijital pazarlama ajanslarının müşterilerine daha kolay, güvenli ve kullanıcı dostu bir şekilde hizmet verebilmesini sağlar. Artık müşterilerin hesap şifrelerini paylaşmak zorunda kalmadan, reklam kampanyalarını ajanslarıyla paylaşabilmeleri mümkün hale gelir. Bu inovatif çözüm, ajansların müşteri memnuniyetini artırırken aynı zamanda güvenliği de sağlamaktadır.